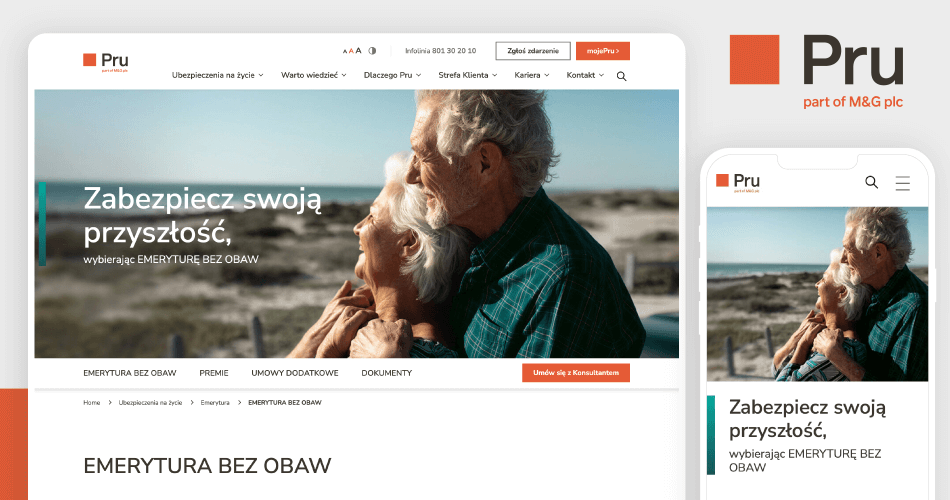
Prudential brand has recently undergone a rebranding and changed its website. GoldenGrid’s task was to work on the creation of the new website – starting with information architecture and UX design, through UI to front-end works. The result – a clear website, which is easy to navigate.
Challenge
One of the main challenges was to create a website responding to the rebranding of the Prudential brand. There were many challenges – new mapping of categories or refreshing the user flow. The whole thing had to be easy and clear for the recipient.
Our approach
Our work was divided into three stages. First, we redesigned the whole information architecture, created UX mockups that allowed to facilitate and refresh the user flow. The projects were developed on the basis of a previously prepared set of modules. Duplication of already developed components allowed us to maintain consistency of the entire website.
Then, after accepting the new layout with the client, we proceeded to design the UI. It was dictated by the rebranding of the brand from Prudential to Pru – which translated into a change of all visual identity elements. The new design made the site clear, light and easy to read. The last stage was front-end work – preparing responsive HTML views. The files have been prepared for both desktop, mobile and tablet resolutions.