Serwis internetowy to wizytówka każdej marki. Dlatego jej wygląd powinien być zachęcający, atrakcyjny i przyciągający uwagę. Jak to zrobić? Recept na sukces jest z pewnością wiele, a my przedstawiamy swoją. Poznajcie 7 trendów UX w projektowaniu WWW! Kto wie, może któryś z nich stanie się Waszą inspiracją?
1. Eksperymenty z kompozycją
Dotychczas większość projektów bazowała na gridzie i symetrii. Obecnie powiększa się liczba tych, które uwalniają się od nakładanych na nie ograniczeń. Otwarta kompozycja, asymetria i kontrolowany chaos coraz częściej wkradają się do projektów stron WWW. Niestandardowe ułożenie nachodzących na siebie grafik i typografii pozwala na stworzenie wyróżniających się projektów i przyciągnięcie uwagi użytkownika.

http://www.veintidosgrados.com/work/ortiz-leon
2. Ilustracje
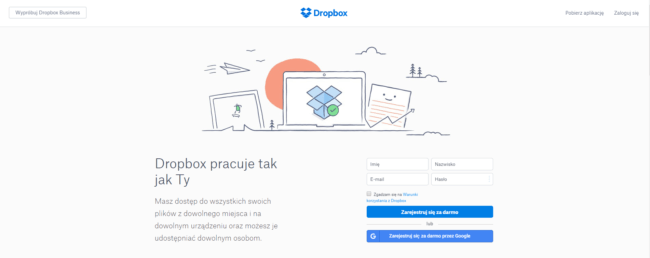
W nadchodzącym czasie na stronach zobaczymy więcej dedykowanych ilustracji. Pozwalają one, często lepiej od zdjęć, przekazać charakter czy osobowość marki. Są przyciągającą uwagę alternatywną dla mniej interesujących, stockowych zdjęć.
https://www.dropbox.com/
3. Typografia
Trendem, który od paru lat stale zyskuje na znaczeniu, jest używanie coraz większej i bardziej wyrazistej typografii. Często staje się ona najważniejszym elementem designu i niejednokrotnie wypełnia cały ekran.
W erze wszechoobecnego minimalizmu typografia oraz intuicyjna wizualizacja treści stały się świetnym sposobem na przykucie uwagi użytkownika.
Projektanci coraz chętniej rozwijają tę ideę używając mniej standardowych fontów, tworząc animacje wzbogacające typografię czy używając typografii jako maski nałożonej na wideo w tle.
http://www.nurturedigital.com/
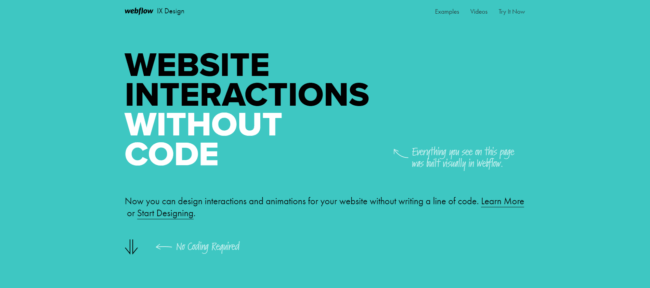
4. Material design i flat design
Material design i flat design na dobre przyjęły się w standardach projektowania, po tym jak Google i Apple zaczęły korzysta z nich w swoich interfejsach. Trend ten sprawił, że mamy obecnie wiele stron i aplikacji zaprojektowanych w jasny i czytelny dla użytkownika sposób. Pozytywne doświadczenia związane z odbiorem tej metodyki projektowania sugerują, że będziemy mieli z nią do czynienia jeszcze w najbliższych latach.
http://interactions.webflow.com/
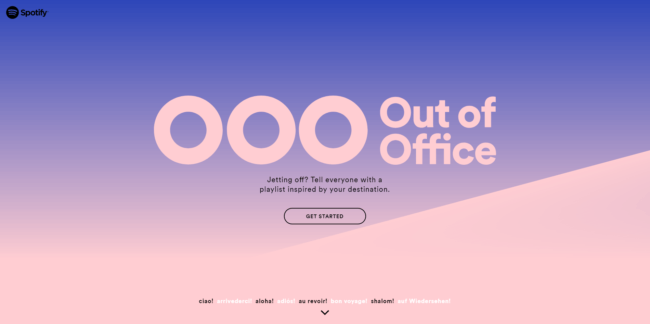
5. Powrót gradientów
Z drugiej strony, po paru latach hegemonii flat designu i bardziej stonowanej kolorystyki, widzimy również powrót do używania gradientów i wyrazistych, krzykliwych barw. Trend stał się widoczny szczególnie po kontrowersyjnym rebrandingu Instagrama. Wkrótce przekonamy się, czy moda na gradienty wraca na dłużej, czy jest to jedynie chwilowa próba wyróżnienia wśród projektów konkurencji.
https://spotify.ooo/
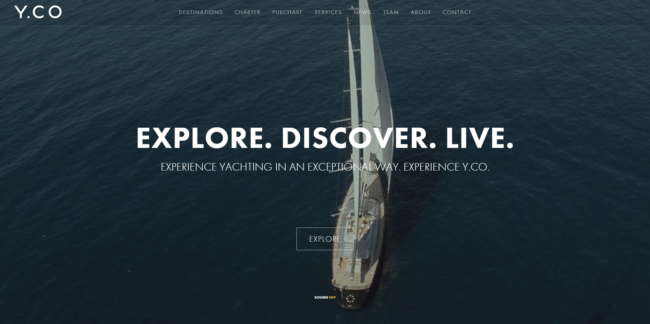
6. Full-screen top
Kolejnym rozwijającym się trendem z poprzednich lat jest full-screen top. Umieszczenie całoekranowego zdjęcia lub zapętlonego filmu na pierwszym ekranie pomaga bardzo szybko przyciągnąć uwagę użytkownika. Za pomocą krótkiego wideo w tle łatwo przedstawić użytkownikowi zakres działalności, atmosferę czy wartości, jakie oferuje dana marka.
https://y.co/
7. Autentyczne zdjęcia
Aby wzbudzić zaufanie i pozytywne odczucia u użytkownika, coraz częściej wykorzystywane są autentyczne, oryginalne zdjęcia. Odchodzi się od stockowych zdjęć, które bardzo często są ignorowane przez użytkowników i nie tworzą tak interesującego, wiarygodnego obrazu firmy czy marki. Użytkownicy, zmęczeni powtarzającymi się, sztucznymi fotografiami, zaczęli doceniać naturalność i autentyzm.
I na koniec – mikrointerakcje
Mikrointerakcje to małe animacje w interfejsie będące bezpośrednią reakcją na zachowanie użytkownika. Będziemy spotykać je coraz częściej, ponieważ są atrakcyjnym i intuicyjnym sposobem na pokazywanie użytkownikowi, jak funkcjonuje dana strona lub aplikacja. Użytkownik jest w naturalny sposób informowany, co się stało lub stanie w związku z akcją, którą wykonał, co pozytywnie wpływa na jego doświadczenia korzystania z interfejsu.