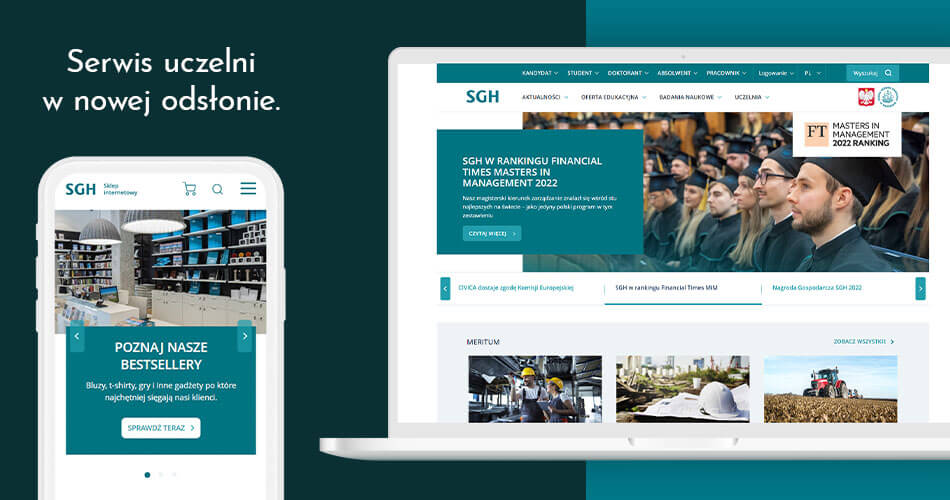
Przejrzysty, czytelny, intuicyjny – czy serwis uczelni, wypełniony informacjami, odnośnikami i ważnymi dokumentami, może działać właśnie w ten sposób? Nasz zespół, który pracował nad nową odsłoną strony Szkoły Głównej Handlowej udowodnił, że jest to do zrobienia, ale trzeba zacząć od solidnej podstawy. W tym przypadku były to badania.
Wyzwanie
Naszym zadaniem było zaprojektować główny serwis SGH wraz ze wszystkimi podstronami. Całość powstawała w oparciu o badania UX makiety serwisu w formie warsztatów z udziałem potencjalnych użytkowników. Z warsztatów przygotowaliśmy odpowiedni raport – dotyczący zarówno samej grupy docelowej (jakie ma doświadczenia i punkty widzenia na nową stronę internetową) jak też użyteczności serwisu.
Co zrobiliśmy
Przede wszystkim zaczęliśmy od planu badawczego i samych badań. Potencjalnym użytkownikom serwisu zadaliśmy pytania o to, jakie są ich potrzeby, pierwsze wrażenia po zetknięciu z nowym layoutem, czy jest on prosty w obsłudze i intuicyjny dla poszczególnych grup.
W oparciu o wyniki badania przepracowaliśmy style guide, zestaw komponentów i całą warstwę wizualną serwisu tak, aby był on funkcjonalny dla każdej z czterech grup użytkowników, wyróżnionych w procesie. Strona, która powstała, jest prosta, intuicyjna i funkcjonalna, a także spójna na każdym poziomie. Poza serwisem głównym, w którym można znaleźć całą masę materiałów i informacji niezbędnych dla poszczególnych grup odbiorców, zaprojektowaliśmy też sklep internetowy, w którym użytkownik może kupić książki czy gadżety związane z uczelnią.