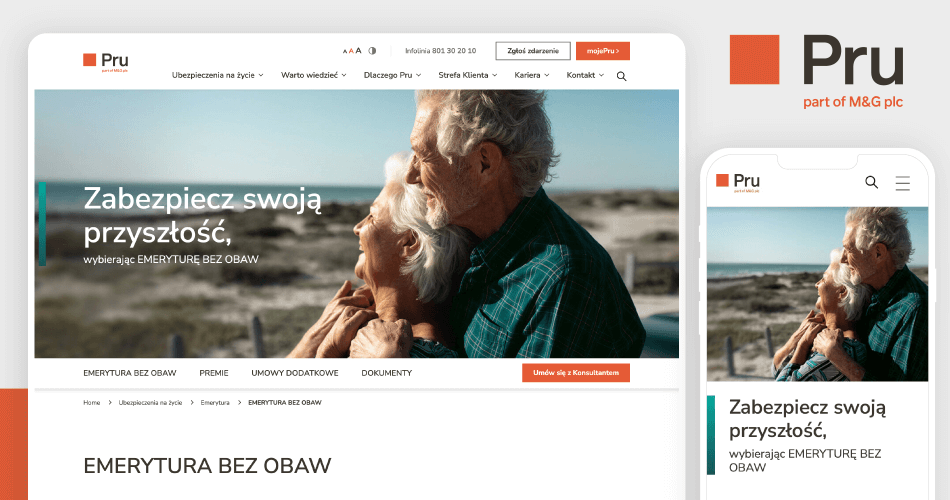
Marka Prudential przeszła ostatnio rebranding i w związku tym zmieniła też swoją stronę internetową. Zadaniem GoldenGrid była praca nad stworzeniem nowego serwisu – poczynając od opracowania architektury informacji i projektowania UX, przez UI, aż po prace frontendowe. Efekt – przejrzysta strona, po której wygodnie nawigować.
Wyzwanie
Jednym z podstawowych wyzwań było stworzenie strony internetowej odpowiadającej na rebranding marki Prudential. Wyzwań było dużo – nowe zmapowanie kategorii czy odświeżenie flow użytkownika. Całość musiała być łatwa i przejrzysta dla odbiorcy.
Co zrobiliśmy
Nasza praca podzielona była na trzy etapy. Na bazie audytu istniejącej strony opracowaliśmy całą architekturę informacji na nowo, stworzyliśmy makiety UX, które pozwoliły ułatwić i odświeżyć user flow. Projekty opracowaliśmy na bazie wcześniej przygotowanego zbioru modułów. Powielanie wypracowanych już komponentów pozwoliło nam na utrzymanie spójności całego serwisu.
Następnie, po zaakceptowaniu z Klientem nowego układu strony, przystąpiliśmy do projektowania UI. Było ono dyktowane rebrandingiem marki z Prudential na Pru – co przełożyło się na zmianę wszystkich elementów identyfikacji wizualnej. Nowy design sprawił, że strona stała się przejrzysta, lekka i czytelna. Ostatnim etapem były prace frontendowe – przygotowanie responsywnych widoków HTML. Pliki zostały przygotowane zarówno na rozdzielczości desktopowe, jak i mobile oraz tablet.