Musisz zrobić firmowy portal? Napisać brief na serwis WWW? Prosta sprawa – w szczególności z tym poradnikiem :) W pierwszej części opisaliśmy grupy docelowe i cele serwisu a w drugiej tworzenie struktury serwisu i makiety. Przedstawiamy 6 kroków, dzięki którym stworzysz marketingowo dobry serwis WWW.
Krok 4. Struktura serwisu i menu
Gdy mamy wypisane treści i funkcjonalności, musimy ułożyć je w logiczną całość. Tak, aby użytkownik wiedział, co w danej sekcji się znajduje. W dalszej pracy przydadzą się dwa nowe zwroty: struktura serwisu i dział serwisu. Struktura serwisu to sposób podziału treści i funkcjonalności wraz z ustaleniem ich powiązań i kolejności w serwisie internetowym. Dział serwisu grupuje treści i funkcjonalności o podobnym charakterze lub spełniające konkretny cel w jeden logiczny moduł.
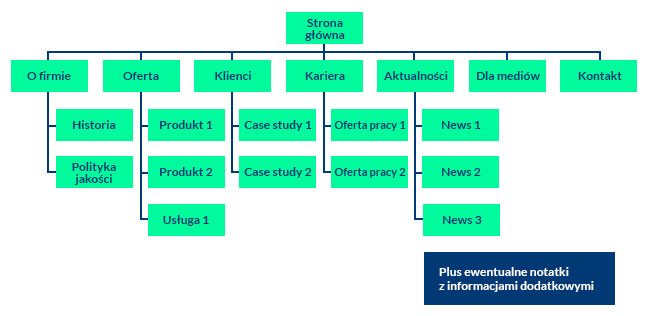
Organizując strukturę serwisu, należy pamiętać, żeby nie zrobić jej zbyt głębokiej. Do treści najniżej położonej w strukturze powinniśmy dostać się klikając nie więcej niż trzy razy. Projektując strukturę serwisu, możemy napotkać na wiele trudności. W takiej sytuacji z boku struktury wypisujemy te informacje, traktując je jako uzupełnienie struktury o informacje dla projektanta.

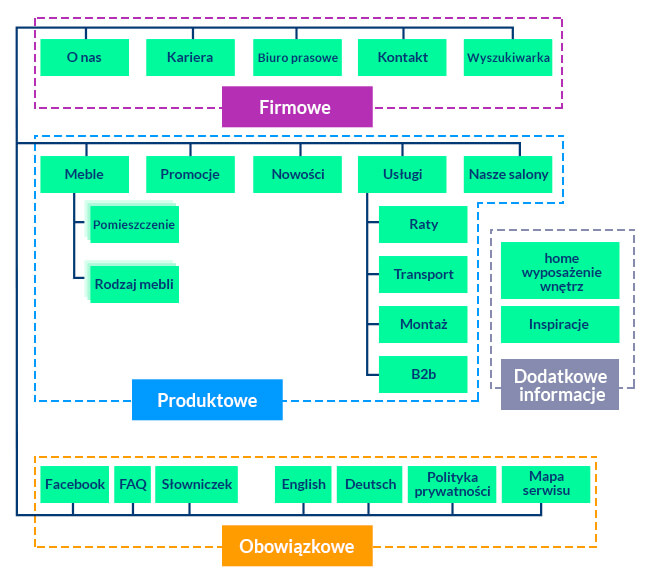
Mając opracowaną strukturę serwisu, łatwej ogarnąć całość serwisu i zastanowić się nad tym, jak podzielić ją na różne rodzaje menu. Tylko w małych serwisach cała struktura może być zawarta w jednym menu. Dlatego z reguły strukturę dzieli się na trzy rodzaje menu.
- Menu produktowe – z informacjami przydatnymi dla głównej grupy docelowej i realizujące główne cele firmy.
- Menu firmowe – z informacjami o firmie lub z informacjami dla pobocznych grup docelowych.
- Menu obowiązkowe – z informacjami, które muszą być w serwisie, ale nie są istotne np. regulamin, informacja o plikach cookie.
Poniżej: rozbicie struktury dużego serwisu na trzy rodzaje menu. Dzięki temu najważniejsze rzeczy, z punktu widzenia grupy docelowej, możemy umieścić w jednym miejscu i wyraźnie je wyeksponować. Porównaj z przykładem rozmieszczenia menu produktowego na projekcie graficznym w kroku 6.

Na tym etapie przy rozbudowanych serwisach powstają również opisy działania funkcjonalności. Czyli to, jak ma działać wyszukiwarka, czy schemat poszczególnych kroków zapisu na biuletyn. Ułatwia to wycenę agencji i pozwala na określenie wymogów, które będą wpisane do umowy. Nie musi być to bardzo precyzyjny opis – agencja, w ramach opracowywania architektury serwisu, dopracuje szczegóły.
Brief na serwis WWW
Większość klientów poprzestaje na tym etapie. Informacje wypracowane do tej pory spisuje i zawiera w briefie na serwis www wysyłanym do wybranych agencji. W skrócie są to: grupa docelowa, jej oczekiwania względem serwisu, potrzeby, cele, które ma realizować serwis z perspektywy firmy, współczynniki do mierzenia tych celi, zawartość serwisu w postaci struktury, wypisanie jej zawartości i określenie funkcjonalności. Tyle wystarczy od strony marketingowej, aby zabrać się za tworzenie komunikacji w serwisie WWW. Drugą częścią briefu jest część techniczna, o której opowiemy w oddzielnym wpisie. Już gotowy, przykładowy brief na serwis WWW, można pobrać ze strony IAB Polska.
Co trzeba zrobić: podzielić treści i funkcjonalności w logiczne bloki i nadać im hierarchię tworząc strukturę serwisu, na bazie struktury serwisu podzielić ją na rożnego rodzaju menu.
Krok 5. Co na stronie głównej
Kolejnym krokiem jest projektowania zawartości strony głównej. Jest to element procesu, który w większości przypadków jest już po stronie agencji. Zachęcamy jednak, żeby go zrobić. Myślenie nad nim ułatwia późniejszą ocenę przyniesionych przez agencję projektów. Oczywiście będzie to uproszczenie, ponieważ obecnie serwisy projektowane w RWD (Responsive Web Design) posiadają tak naprawdę co najmniej 3 projekty tzn. na smartfon, tablet i desktop. W tym przypadku ograniczymy się tylko do desktopa, z zaznaczeniem, że w mobilności obowiązują inne reguły rozłożenia treści i nawigacji.
Strona główna to miejsce, od którego chcielibyśmy, żeby użytkownicy zaczęli podróż po serwisie WWW. Powinny znaleźć się tam wszystkie elementy, które chcemy zakomunikować użytkownikowi, a które jednocześnie będą prowadziły go do realizacji celu. Na stronie głównej musi znaleźć się też menu prowadzące w głąb serwisu.
Tutaj więcej nt. aktualnych trendów w projektowaniu UX.
Co trzeba zrobić: wypisać wszystkie informacje, które użytkownik powinien znaleźć na stronie głównej.
Projekty podstron
Obecnie, dzięki wyszukiwarkom, użytkownik może zacząć przeglądać serwis praktycznie od dowolnej strony w nim zwartej. Bez konieczności przejścia przez stronę główną. Dlatego duża wagę przywiązuje się również do zaprojektowania przejrzystej nawigacji i wyglądu podstron. Tworzy się je identycznie, jak stronę główną powtarzając krok 5. i 6. dla każdej kluczowej podstrony. Z punktu widzenia spójności projektu ważne jest, aby menu nawigacyjne w całym serwisie było w tym samym miejscu.
I jeszcze jedna uwaga na koniec tej części. Nie zawsze projektowanie zaczyna się od strony głównej. Tworząc np. sklep, powinno zaczynać się od projektowania strony produktu, a w serwisach społecznościowych od strony z feedem. Ale to już wyższa szkoła jazdy.
Krok 6. Makieta strony głównej
Projektując makietę strony, należy tak rozmieścić treść i funkcjonalności, by ułatwiały one realizację najbardziej oczekiwanej akcji. Czym jest najbardziej oczekiwana akcja? Czynność, jaką chcemy, aby użytkownik podjął zaraz po wejściu na naszą stronę w tym wypadku – główną.
Z-layout
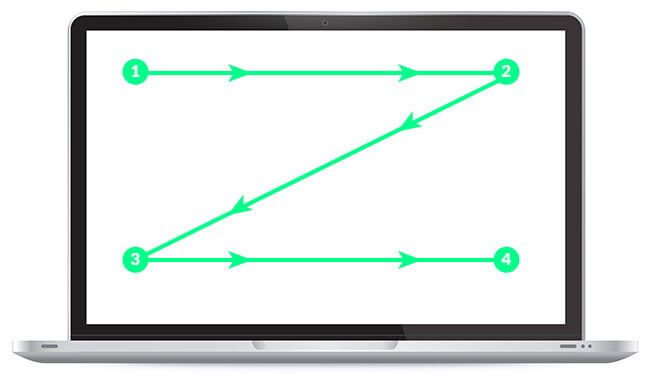
W przypadku stron, gdzie większość znaczącej treści będzie widoczna bez przewijania – układamy elementy na stronie według schematu Z-layout. Poniżej schemat, jak przebiega po ekranie wzrok (na podstawie badań) zaczynając od 1, a kończąc na punkcie oznaczonym 4.

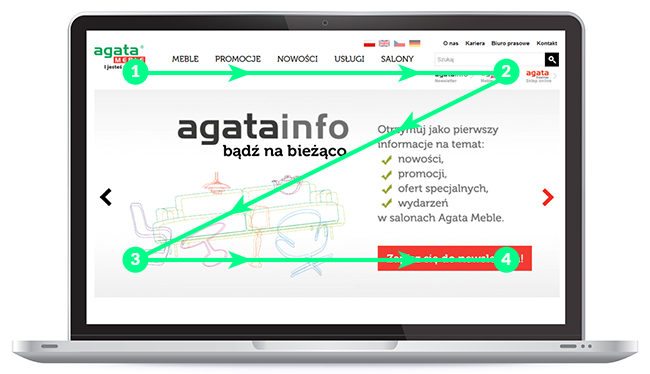
Proszę zwrócić uwagę, że bardzo dobrze tego typu rozmieszczenie treści, sprawdza się na stronach nieprzeładowanych informacją. Analizując poniższy przykład widzimy, że w czasie wizyty użytkownicy zaczną przeglądać stronę od logo – skąd dowiedzą się na jakiej stronie są, zobaczą najważniejsze menu, zapoznają się z aktualnymi promocjami, a zakończą na dużym przycisku zachęcającym do podjęcia akcji. W tym przypadku zapisu na newsletter.

F-layout
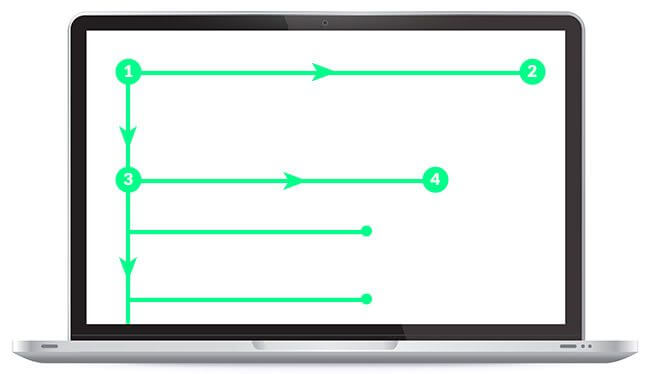
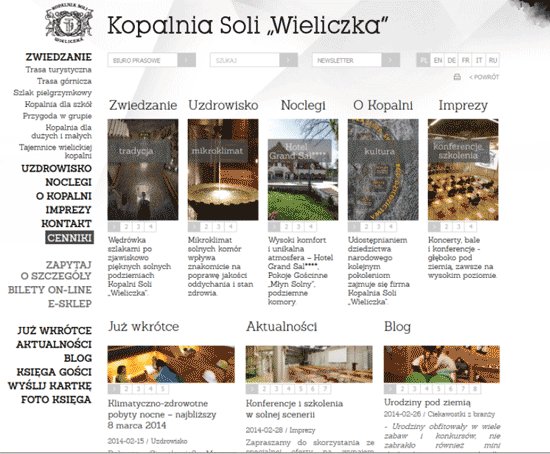
W przypadku, gdy nasza strona będzie długa i użytkownik będzie musiał ją przewijać, korzystamy ze schematu projektowania F-layout. Jeszcze do niedawna pokutowało przekonanie, że wszystko co ważne, musi być widoczne bez przewijania na pierwszym ekranie. Obecnie dzięki rozwojowi mobilność ludzie nie mają problemów z przewijaniem – strony mogą być dłuższe i przewijalne a informacje – również te ważne – mogą być dostępne dopiero po zescrollowaniu.

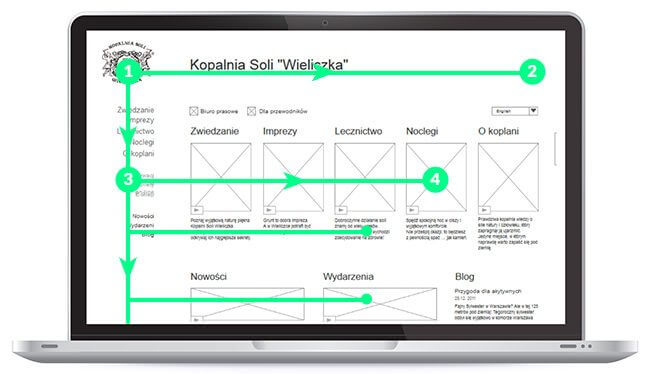
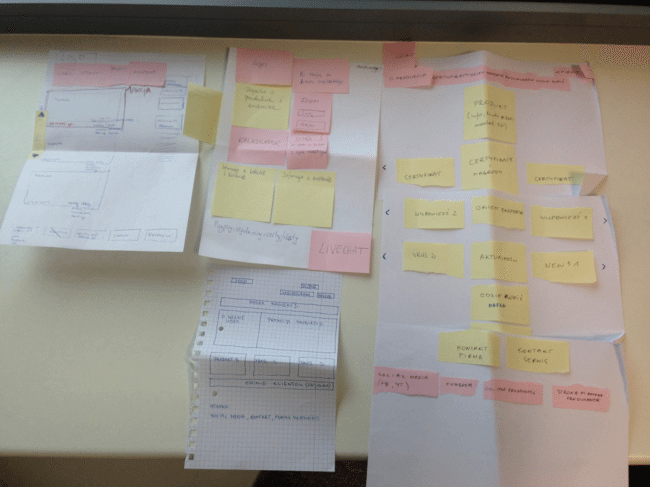
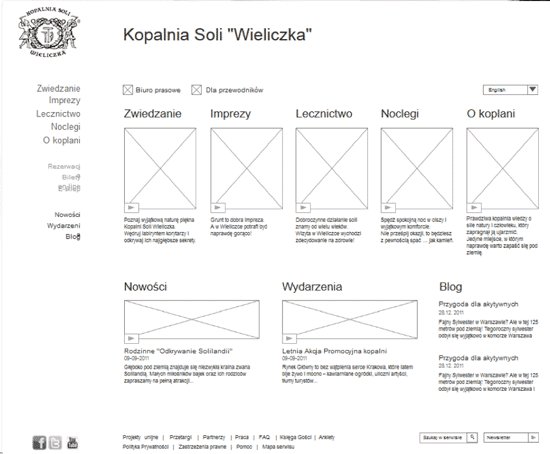
Poniżej przykład makiety strony Kopalni Soli „Wieliczka”. Jej oferta jest niezwykle rozbudowana, a przewijając stronę, czyli schodząc coraz niżej, można zapoznać się z jej kolejnymi elementami.

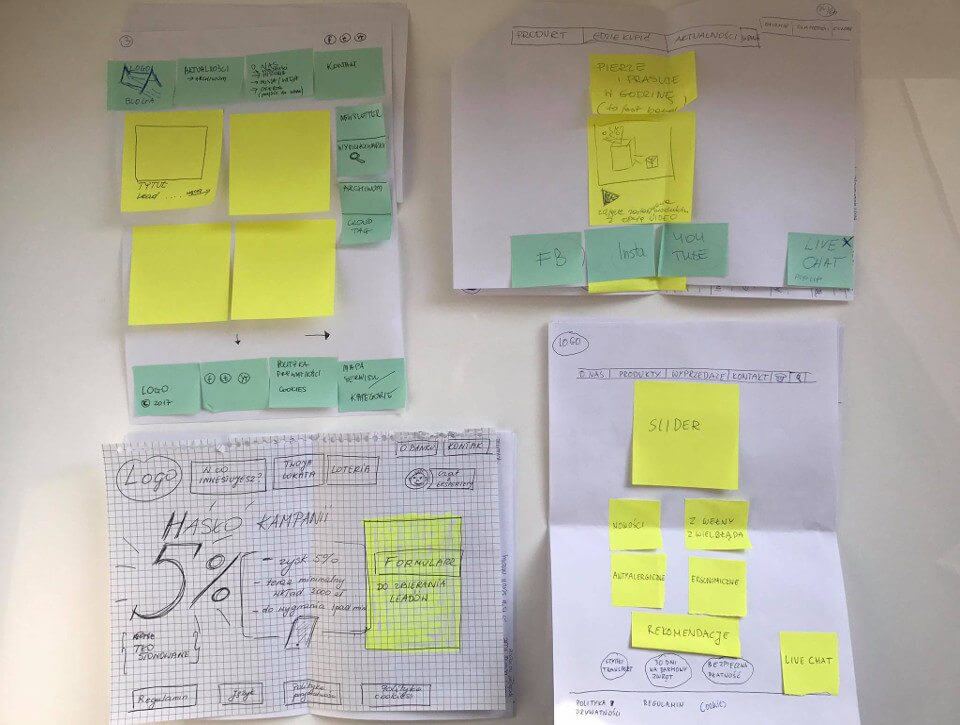
Testowanie rozłożenia elementów na stronie, znacząco ułatwiają notatki i samoprzylepne karteczki, na których można napisać nazwy modułów. Dzięki karteczkom można bez konsekwencji przetestować wszystkie warianty wypracowane podczas pracy nad makietą. Przygotowane na bazie warsztatów makiety na kartkach pokazane są na zdjęciach poniżej. W agencjach też pracuje się na kartkach, ale finalna makieta powstaje w postaci elektronicznej. I wygląda tak, jak na obrazku powyżej. Warto podkreślić, że makieta nie jest projektem graficznym, tylko pokazaniem tego, jakie i gdzie rozmieszczone będą elementy strony. Ich wygląd to kolejny etap prac.

Przypominam, że te rozważania dotyczą tylko desktopa. Mobilność rządzi się innymi prawami dotyczącymi architektury informacji i UX, które tutaj nie są omawiane!
Tutaj więcej nt. dobrych praktykach przy tworzeniu serwisów mobilnych.
Tutaj więcej nt. czy wybrać serwis dedykowany czy RWD.
Co trzeba zrobić: określić najbardziej oczekiwaną akcję oraz tak rozłożyć elementy strony, by maksymalnie ułatwić użytkownikowi realizację NOA.
Co dalej
Agencja tworzy projekt graficzny na bazie makiety.
Tutaj więcej nt. trendów w webdesignie.
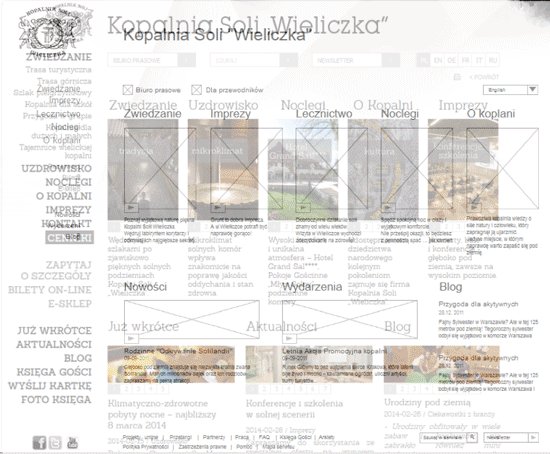
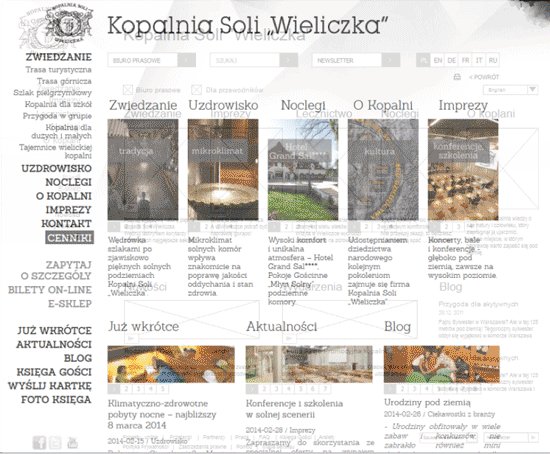
Projekt ten jest akceptowany przez klienta. Czasami dla pewności jest badany na docelowych użytkownikach, przeważnie tylko przy dużych projektach. Na poniższej animacji przedstawiono bazujące na makiecie wynikanie rozmieszczenia elementów projektu graficznego.

Następnie projekty graficzne poddawane są procesowi „cięcia”, czyli zamieniania projektów graficznych, które to są plikami graficznymi, na kod rozumiany przez przeglądarki WWW. Tworzone są tzw. szablony – odpowiedzialne za wygląd strony i jej interakcje z użytkownikiem w przeglądarce. W międzyczasie programiści tworzą system do zarządzania treścią serwisu i podpinają do niego szablony odpowiedzialne za wygląd. Oprogramowują dodatkowe funkcjonalności uzgodnione z klientem np. wyszukiwarkę produktów czy porównywarkę.
Tutaj więcej nt. jaki system CMS wybrać, agencyjny czy open source.
Od tego momentu można uzupełniać treść serwisu i widzieć, jak będzie ona wyglądała docelowo. Gdy już mamy uzupełniony treścią serwis, należy go gruntownie przetestować i gdy wszystko jest ok, upublicznić.
Tutaj więcej nt. jak testować serwis www.
Całość procesu od przesłania briefu do agencji po uruchomienie serwisu WWW może zająć, w zależności od skomplikowania serwisu, od miesiąca do pół roku. Nad powstaniem dużego serwisu może pracować nawet kilkunastu różnych specjalistów. Trzeba dobrze przygotować się do takiego projektu. Mamy nadzieję, że tym wpisem pomogliśmy ogarnąć tę skomplikowaną rzeczywistość :)
Do poczytania jeszcze:
- http://webdesign.tutsplus.com/articles/understanding-the-f-layout-in-web-design–webdesign-687
- http://webdesign.tutsplus.com/articles/understanding-the-z-layout-in-web-design–webdesign-28
- http://nowymarketing.pl/a/5096,juz-nie-ma-pierwszego-ekranu-wiec-nie-sciskaj-tresci-stron-www