Zaraz rusza kampania. Agencja podrzuca Ci serwis do przetestowania, a Ty musisz dać jej zielone światło. Ale jak? Przecież nie masz wystarczającej wiedzy, a tym bardziej czasu. Bo kto go teraz ma? Po pierwsze – nie daj się wkręcić! Pierwsze testowanie serwisu powinno być po stronie agencji. Tak, aby większe błędy zostały znalezione i naprawione, zanim otrzymasz serwis do testowania. Twoje testowanie to sprawdzenie, czy wszystko działa od strony użytkownika. Podpowiadamy, jak testować serwis WWW.
Testowanie serwisu WWW to obecnie duże zadanie. Dlaczego? Za sprawą mobilności wzrosła liczba rzeczy do testowania. Musimy testować nie tylko na komputerze, ale też na urządzeniach mobilnych: tablecie i smartfonie. Jak się do tego zabrać?
Podstawowa zasada. Zrób to, co chcesz, żeby zrobił użytkownik w serwisie.
Czyli:
- Pochodź po serwisie, przetestuj nawigację, sprawdź czy nie ma gdzieś niepoprawnych linków – w tym pomoże https://validator.w3.org/checklink.
- Zobacz wszystkie strony w serwisie,
- czy wyglądają poprawnie – zgodnie z projektem,
- czy widoczne teksty to te, które zatwierdziłeś,
- czy produkty na zdjęciach są dobre i wyglądają estetycznie.
- Przetestuj wszystkie funkcjonalności. Dla przykładu: zapisz się na newsletter, zarejestruj konto, zgłoś pracę, wyślij formularz kontaktowy. Błędy zdarzają się najczęściej w najrzadziej odwiedzanych miejscach, jak np. teksty w newsletterze :)
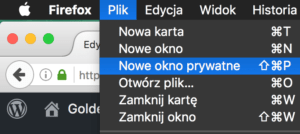
Testuj na możliwie dużej liczbie przeglądarek WWW. Pod jakimi testować aktualnie, podpowiada serwis www.ranking.pl. Znajdziesz tam informacje o popularnych przeglądarkach w Polsce. Oczywiście trzeba testować na aktualnej wersji oprogramowania. Ważna uwaga! Testując, przestaw przeglądarkę w tryb incognito / prywatny. W ten sposób pozbędziesz się problemu z cashowaniem, czyli sytuacją, że agencja naprawiła już jakiś błąd, a Ty nadal widzisz poprzednią wersję strony. Poniżej przedstawiamy, jak przełączyć przeglądarkę w taki tryb.

Testuj na możliwie dużej liczbie sprzętu m.in.: komputer, tablet i smartfon z systemami: iOS, Android, Windows. W praktyce to ciężka sprawa dla klienta. Jak sobie poradzić? Zwykle agencja dysponuje taką ilością sprzętu. Można poprosić ją o udostępnienie lub zaufać jej, że wszystko przetestowała możliwe szeroko. Wtedy sprawdzisz serwis tylko na urządzeniach, które masz pod ręką. Warto to zrobić, bo serwisy RWD potrafią różnie się zachowywać na różnych urządzeniach.
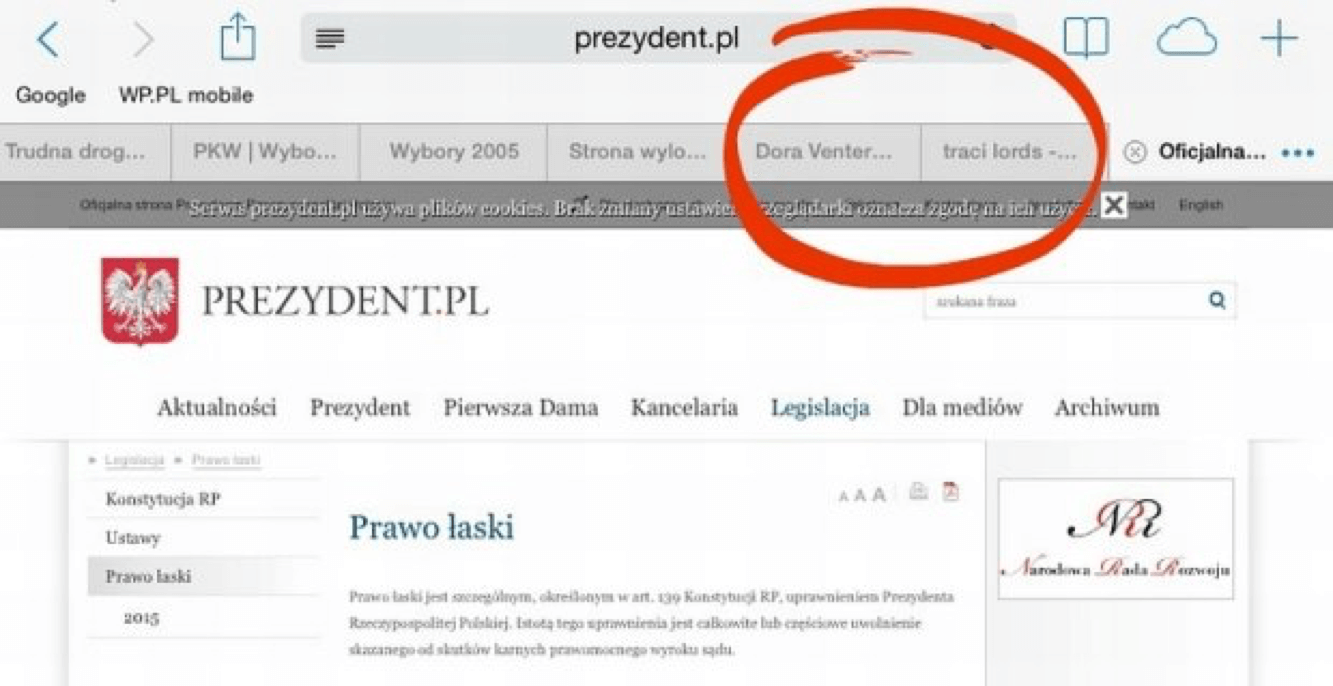
Jak informacje o znalezionych błędach przekazać agencji? Wiadomo, obraz wart jest tysiąc słów. Najlepiej przesłać zrzut ekranu i krótki opis błędu z informacją pod jaką przeglądarką się wydarzył. I tutaj ostrzeżenie :) Trzeba uważać, co się ma pootwierane w pozostałych kartach przeglądarki. Zabawnych przykładów, o co w tej przestrodze chodzi, dostarczają np. politycy. Poniżej były poseł upublicznił screen, pokazujący zmiany w serwisie prezydent.pl, razem z otwartymi zakładkami nt. gwiazd porno. Nie ma się co śmiać! Pracując w tej branży, nie takie rzeczy widzieliśmy na screenach :)
Żeby nie zwariować od nadmiaru maili i nie pogubić wątków, trzeba korzystać z narzędzi do zarządzania uwagami. Najpopularniejsze to Redmine. Można też korzystać z Trello lub innych, jakie dostarcza agencja. Dzięki temu będziesz znał statusy poszczególnych zadań i stan ich wykonania. Będziesz też mógł ponownie testować serwis WWW, gdy wszystkie problemy zostaną rozwiązane.
Pierwsze testowanie serwisu powinno odbyć się przed jego upublicznieniem. Po uruchomieniu serwisu, co jakiś czas, rożne aktualizacje oprogramowania serwera, czy CMS’a, mogą powodować błędy. Dodawanie treści w CMS’ie przez mniej doświadczonego redaktora może wyglądać źle. Tak więc, raz na jakiś, czas zajrzyj do serwisu i go przetestuj.
A jeżeli jesteś marketingowcem, sprawy serwerowe i techniczne zostaw do testowania swojemu działowi IT. Nie ma co porywać się z motyką na słońce. Do przeprowadzenia testów bezpieczeństwa czy tego, czy serwer wytrzyma zakładany ruch, potrzeba wiedzy technicznej i znajomości odpowiednich narzędzi.